Tutorial sobre el Color y la Luz 1

Publicado el
Creo que resulta evidente que el color es una de los temas que más me gustan tanto en la ilustración como en el diseño, y hete aquí la razón de haberme animado a desarrollar esta serie de tutoriales sobre teoría del color.
Impera mencionar, ante todo, que lo que aquí explico es sólo una aproximación y, ante todo, mi aproximación. No encontraréis leyes absolutistas ni cien por cien fiables. Todo lo contrario, lo que aquí cuento es mi manera de entender el complejo mundo del color mediante unos sistemas que me permiten establecer relaciones y prever resultados de mezclas. Ahora bien, como todo sistema de conocimiento o manera de ver el mundo, tiene sus limitaciones. Desde luego, entender estos conceptos no garantiza una buena ilustración ni, al contrario, evitar seguirlos supone en caso alguno obtener malos resultados. Sin embargo, todos los grandes artistas siguen sus propios sistemas de colores y mezclas, de manera intuitiva o no. Estas reglas pueden ayudar a ilustradores principiantes a no volverse loco al intentar elegir 1 color entre los 16 millones de colores que ofrece cualquier selector de color RGB convencional. ¡Os deseo suerte y buen provecho si me acompañáis hasta el final de esta lectura!
Teoría del color luz
Empecemos por contradecirme: acabo de recalcar que en el color no hay leyes absolutas. Pues bien, sí que las hay, son las leyes de la física. Decir que la luz es una onda electromagnética y que el color depende de su longitud de onda, puede asustar un poco, pero veréis que no es algo tan complicado. En realidad es algo parecido a decir: un rayo de luz es como un cordón, y su color depende de la longitud del cordón. Imaginaos un cordón o una goma que cambie de color cuando lo estiras, pudiendo estirarla en teoría hasta el infinito.
Sin embargo, aunque cada color tiene, en teoría, asignada una longitud de onda, nuestro ojo no es capaz de identificar cada una de ellas. En su lugar, existen células sensibles a unas ciertas longitudes de onda. Esto es lo que nos permite ver naranja, cuando en realidad deberíamos ver, por ejemplo, luces roja y amarilla. En conclusión, una luz naranja, podría venir dada por un rayo de luz con una longitud de onda que refleje al naranja, o bien de dos o más luces con longitudes de onda, que estimulen los fotorreceptores de tal manera que simulen ser naranja. Esta es la base física y fisiológica de la percepción y de la mezcla del color.
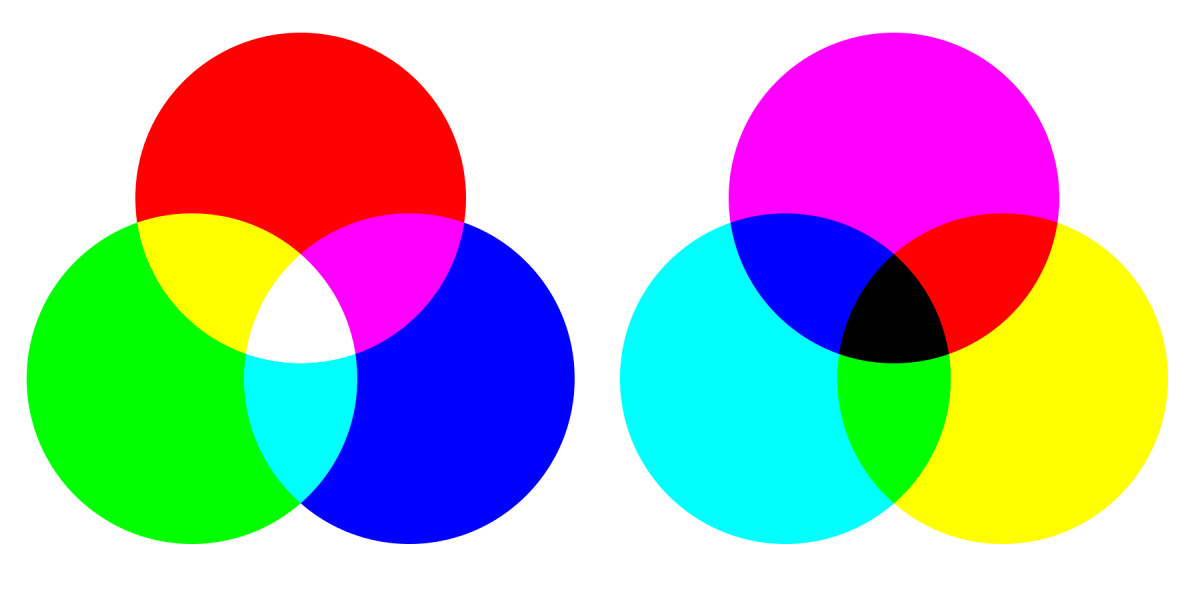
Estos tres bloques de percepción del color, tienen sus picos máximos en tres colores, lo que hace que estos sean los más adecuados para, partiendo de un número pequeño de colores, poder generar los millones de gradaciones que el ojo humano puede ver. Estos tres colores son el Rojo, el Verde y el Azul, lo que da lugar al famoso modo de color RGB (reed, green, blue, en inglés). Las luces de estos tres colores pueden mezclarse para dar todos los demás, y si se juntan entre sí, producirán luz blanca. Al tratarse de luces mezclándose, todo color resultante de la mezcla de dos luces será más claro que los dos originales y, por ello, este tipo de mezcla se llama: mezcla aditiva. En cambio, cuando mezclamos pigmentos, cada uno de los colores mezclados, captura una franja distinta de la luz que le llega, siendo el resultado menos luminoso. En consecuencia, a esto se le llama mezcla sustractiva.

Sistemas de color para artistas
Como veis esto es todo un poco complejo. ¿Qué tono resulta cuando mezclamos una potente luz roja, con una azul y un poco de luz verde? Efectivamente, el resultado es un color rosado claro, pero no muy fácil de definir a nivel pictórico. ¿Y si quisiésemos oscurecer ese color, en qué medida tendríamos que alterar los valores iniciales? Como veis, es complicado. En cambio, hay otros sistemas de representar el color que son mucho más útiles para los pintores e ilustradores, tanto digitales como tradicionales.
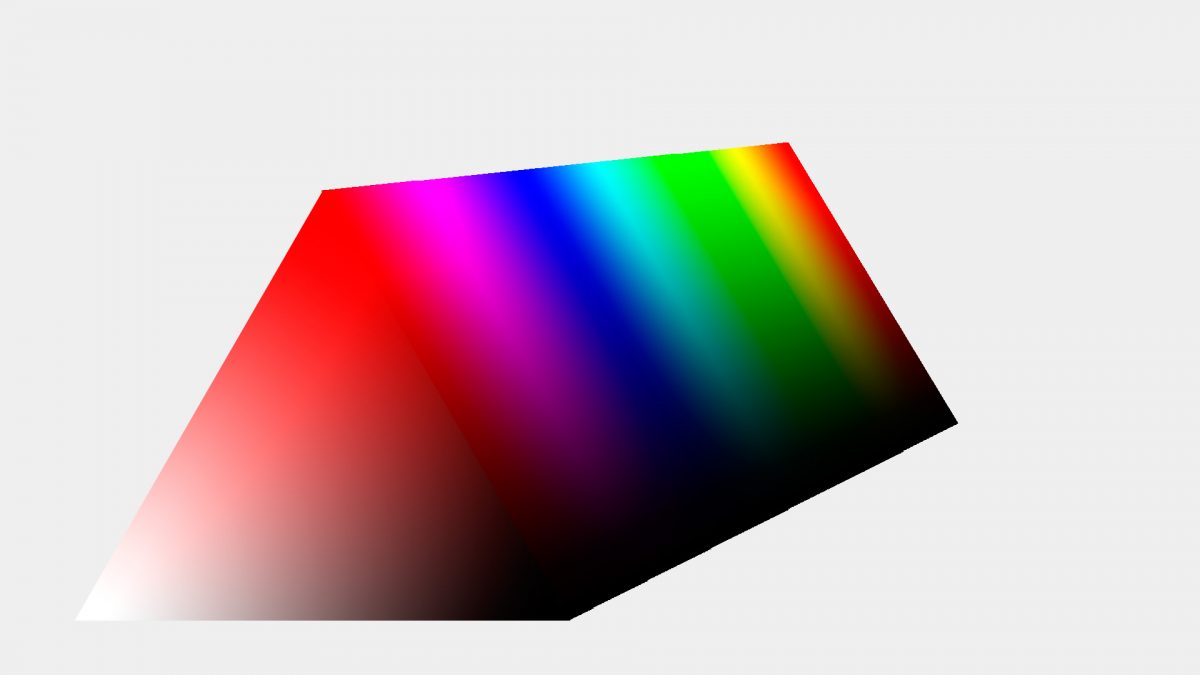
El que para mi gusto resulta más sencillo es el HSV. Este sistema de representar el color, se basa en tres parámetros: H – tono (hue en inglés), S – saturación y V – valor. El tono es lo que normalmente llamamos color o matiz: azul, rojo, verde, amarillo, naranja, etc. Saturación representa lo puro o gris que es ese color. Valor es la medida de claridad u oscuridad del color. No hay que confundir este modo de color con el HSB que utiliza PhotoShop pues, si bien el tono (H) funciona igual la saturación y el brillo funcionan de otra forma menos intuitiva.

En el fondo, estos sistemas no son más que modelos por los cuales nos es más fácil elegir y modificar colores. Sin embargo, el ordenador, por detrás trabajará siempre con RGB, pues los diodos de las pantallas emiten luz utilizando estos tres colores en diferentes proporciones.
La rueda de color
Otro sistema sumamente útil de representar el color es la famosa rueda de color. Se trata de un circulo, en cuya circunferencia se hayan los colores más saturados y todas sus gradaciones, mientras que hacia el centro, se encuentran las mezclas con sus colores opuestos o complementarios. La mezcla con un color complementario, siempre hace perder intensidad al color (también conocido como croma) y el resultado puede ser un tono más gris o más oscuro, dependiendo de su estamos trabajando con mezcla digital o mezcla de pigmentos.
Las mezclas digitales se pueden realizar de distintas maneras. La más simple es que uno vaya al selector y elija el color que le parece intermedio, bien a ojo, o bien tomando referencia las posiciones geométricas de los colores originales en la propia paleta del selector. Otra opción es fusionarlos mediante una transparencia. En este caso un color se superpone al otro, dejando todavía ver el de abajo. El color resultante se consigue aplicando un algoritmo determinado con los valores RGB de ambos colores mezclados. Estos algoritmos pueden variar si aplicamos distintos modos de fusión como multiplicar o añadir (también llamado pantalla).

Centrémonos por el momento en la mezcla por transparencia simple. De manera aproximada, podríamos decir que si mezclamos dos colores al 50% de opacidad, el resultado será el color intermedio de la unión entre los dos colores en la rueda de color. En el caso de que ambos colores estén muy alejados entre sí, el resultado será un color grisáceo. Esto es sólo una aproximación, pues el algoritmo es algo más complejo, sin embargo, siempre acertará con el tono resultante, aunque la luminosidad o saturación pueda ser algo diferente de la esperada. Por ejemplo, si mezclamos un magenta (c1), con un amarillo (c2), obtenemos un rojo bastante puro (c3), ya que estos colores están muy próximos y la mezcla no hace perder demasiada saturación. En cambio, si elegimos mezclar azul y un verde amarillento, colores muy alejados, el resultado es un un color casi gris. Por esta razón, si queréis que vuestros colores brillen, a veces tendréis que ajustar o reforzar las mezclas, para que el color resultante no se apague. En pintura tradicional con pigmentos, la opción sería utilizar un color puro y no una mezcla,
dado que mezclas de colores muy alejados siempre se oscurecen.
Hasta aquí la teoría, ¡ahora la práctica corre de vuestra cuenta! En breve continuaré contándoos más cosas sobre teoría del color y como aplicar esto a la hora de elegir paletas de color para vuestros dibujos. En todo caso, espero vuestros comentarios y dudas en caso de que algo no quede totalmente claro. En la segunda parte de este tutorial os hablaré de cómo funcionan los selectores de diversos programas y de cómo el color ayuda a crear distintas atmósferas para una misma ilustración. ¡Espero que me sigáis atentos a las novedades!